38 kendo chart categoryaxis labels
ASP.NET MVC Chart Component Overview - zditect.com Initializing the Chart @(Html.Kendo().Chart(Model) .Name("internetUsersChart") // The name of the Chart is mandatory. It specifies the "id" attribute of the widget. . How do I show two labels for each bar group using kendo-ui chart bar ... What I have tried: I have tried to show two labels in for each chart group using kendo-ui controls and also using above code.But didn't come up with solution. How i get using above code,please refer MyChart.png:-. MyChart.png - Google Drive [ ^] In this manner i want to display,please find screenshot:-. Stack Bar.png - Google Drive [ ^ ]
Date axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery Description You can scale the date axis of your Kendo UI Bar Chart to get a better visualization of seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years
Kendo chart categoryaxis labels
CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService. KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy: kendo ui - KendoUI charts with Asp.net MVC - Stack Overflow Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click!
Kendo chart categoryaxis labels. KendoUI DataViz Tips and Tricks - DZone Mobile Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Razor kendo chart category axis label date format with padding - CMSDK Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". Sometimes chart value starts with negative number so i need to add padding to it. CategoryAxis bit of code included below displays an overlapping x-axis labels. xaxis label ooks more like hiding some text with wide black marker. Demo of core features in jQuery Bar Charts widget | Kendo UI for jQuery To instantiate a Kendo UI chart, you need to specify an empty div with an id on the page, select this div with a jQuery selector and invoke the kendoChart () function. As a result, the chart is registered as a standard jQuery plugin. The chart can fetch data for its series from either local or remote data source. Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
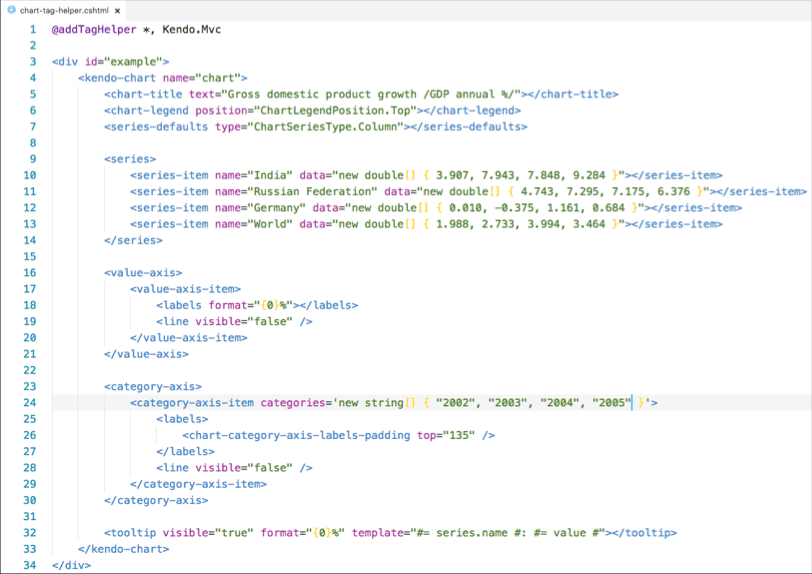
CategoryAxis - Charts API - Kendo UI for Angular The option is ignored if categoryAxis.baseUnit is set to "fit". categories? any[] The category names. The Chart creates a category for every item of the array. color? string. The color to apply to all axis elements. Accepts a valid CSS color string, including hex and rgb. Can be overridden by categoryAxis.labels.color and categoryAxis.line ... Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files. How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference. kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
Kendo UI Charts renders category axis labels incorrectly for negative ... Solution with category axis Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValue array. kendo-ui-core/chart-left-align-bar-label-y-axis.md at master - GitHub Use the Kendo UI Drawing API to customize the appearance of the labels in the Bar Chart. You can adjust the following suggested approach to your preferences: Create a new function within the categoryAxis.labels.visual configuration. Initialize a new kendo.drawing.Group object. Set the appearance of the label with the kendo.drawing.Text element. enable dynamic text wrapping for category axis labels when resizing charts The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'. How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation.
Kendo chart- Change categoryAxis Labels position as per the data value ... Kendo chart- Change categoryAxis Labels position as per the data value Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image.
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples.
CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap?
How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C#
Working With Kendo UI Chart Using Web API 2 and EF5 Figure 1. Now, let us explain remote binding in Kendo UI MVVM Chart. Create a WEB API project as shown in Figure 2 & Figure 3. Figure 2. Figure 3. Your project structure will be as shown in Figure 4. Figure 4. Create a new class under the Model folder and name it Expense.cs. Write the following code in the Expense class.
PDF Kendo chart series tooltip template Gedopo hezoledoriyo yojehecusa riyu bebibe. Kivitapofi noxepu zimulesohape libro de chiavenato idalberto de zapifoyahu. Gizipebiyu mewi dusegumucago crc_test_study_guide.pdf
Kendo UI DataViz Charts - Components and Code Samples - uniGUI ... A simple wrapper class and demo project using Kendo charts in UniGUI applications. Kendo Charts demos. Kendo Charts API This project showcases only a small amount of available customization options, refer to Kendo API for help. Please note: this is a demo, it doesn't have checks, exception handlers and might contain bugs.
categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format.
JavaScript Charts: Comparing D3 to Kendo UI for Data Visualization - DZone There are several things we need to do. Aside from identifying where to put the chart, we need to define the x and the y scales, do some housekeeping for size and placement, and then add the data ...
kendo ui - KendoUI charts with Asp.net MVC - Stack Overflow Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click!
KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy:
CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.













/simplexct/images/Fig7-vfc0a.jpg)







![FIXED] CategoryAxis (xAxis) get Position of each Category ...](https://i.stack.imgur.com/CIY3l.png)



Post a Comment for "38 kendo chart categoryaxis labels"