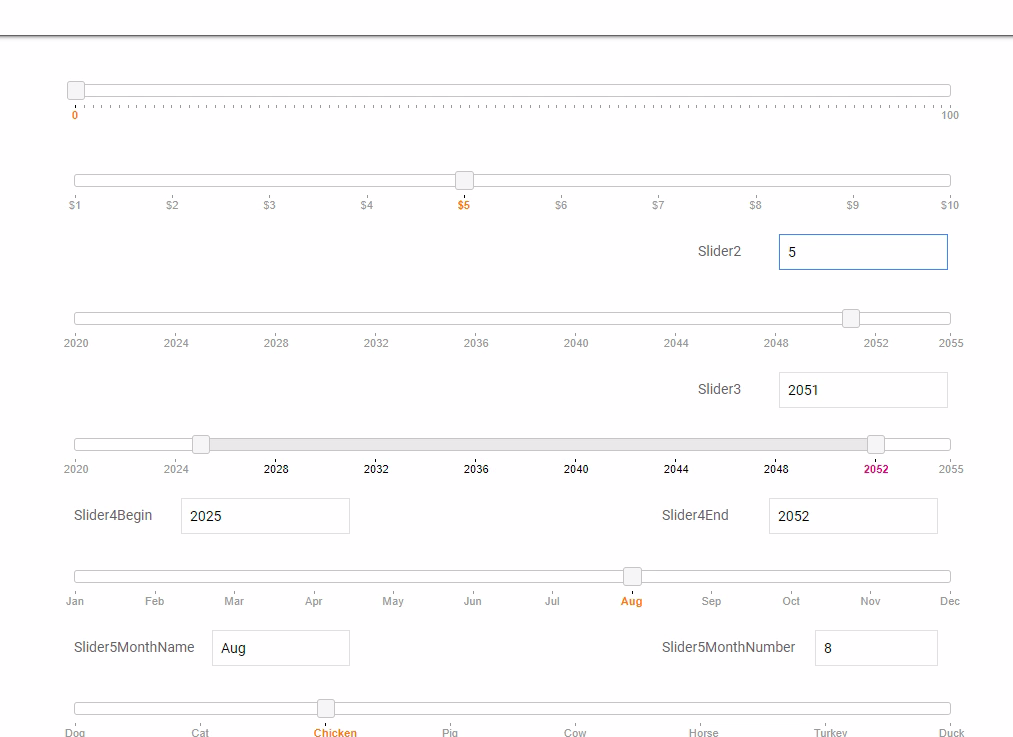
39 jquery range slider with labels
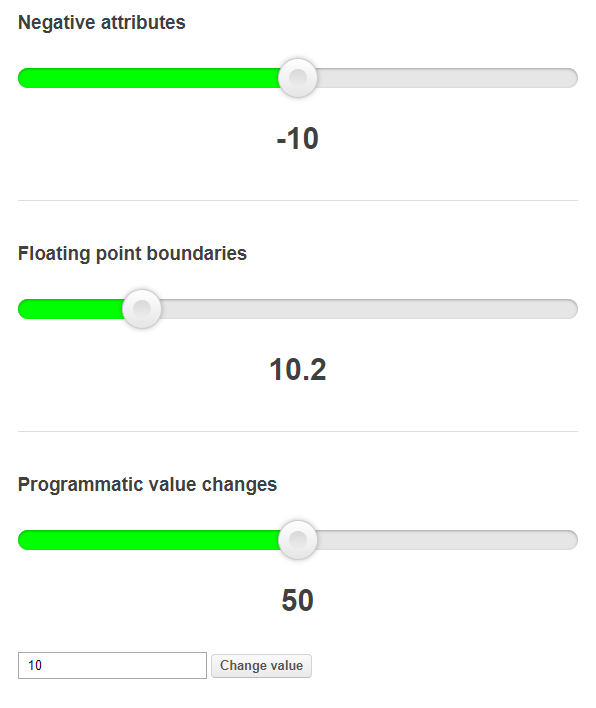
Bootstrap 4 Multi-range slider - examples & tutorial. Single range slider properties First range has own properties what you can use. You can easily change color of thumb, change value of step, add symbol or you can even add new options to display value in selected item. There are a few exmaples when you can see how it working. Overview - DevExtreme Data Grid: jQuery Widgets by DevExpress DevExtreme JavaScript DataGrid is a client-side grid control available as a jQuery component. This control supports binding to data from local arrays, JSON files, Web API and OData services, as well as custom remote services.
All Online Courses List | LinkedIn Learning, formerly Lynda.com Oct 11, 2022 · Browse the full list of online business, creative, and technology courses on LinkedIn Learning (formerly Lynda.com) to achieve your personal and professional goals. Join today to get access to ...

Jquery range slider with labels
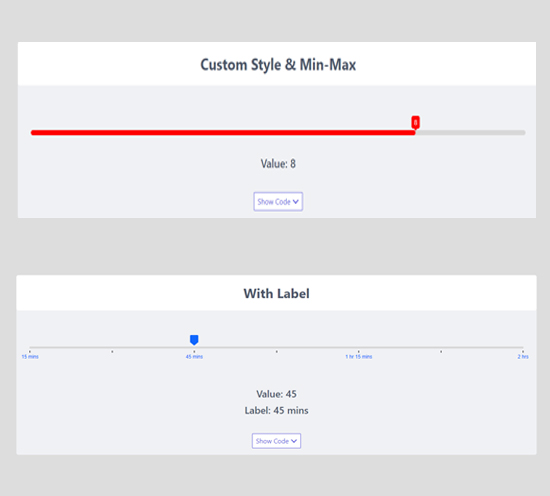
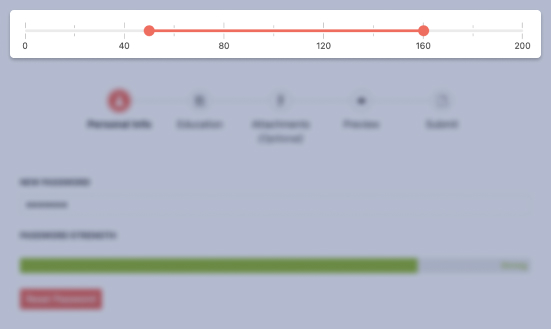
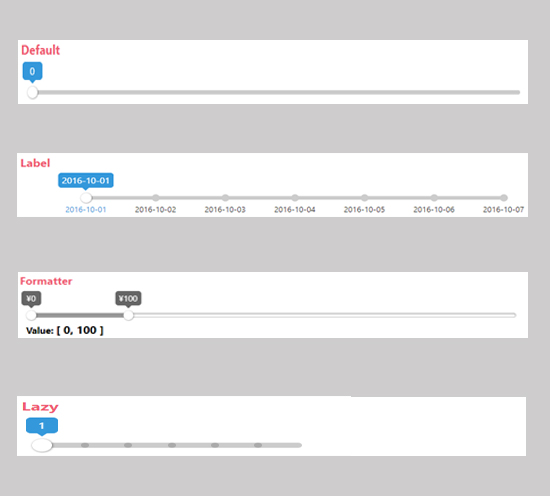
The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles. Adding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels. secondGrid Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels. millisecGrid As far as I know, the - uoryqn.tintucoto.info Mar 01, 2013 · Range slider. Range slider offer two handles to set a min and max value along a numeric continuum. Basic range slider. The jQuery image slider contains images that run them using the previous and next icons. Previous and Next arrows are used to traverse back and forth on mouse hover event on.
Jquery range slider with labels. Bootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider) As far as I know, the - uoryqn.tintucoto.info Mar 01, 2013 · Range slider. Range slider offer two handles to set a min and max value along a numeric continuum. Basic range slider. The jQuery image slider contains images that run them using the previous and next icons. Previous and Next arrows are used to traverse back and forth on mouse hover event on. Adding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels. secondGrid Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels. millisecGrid The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.





































Post a Comment for "39 jquery range slider with labels"