41 d3 bar chart with labels
› barCreate A Bar Chart, Free . Customize, download and easily ... Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create A Bar Chart, Free . Line Chart, Inline Labels / D3 / Observable This multi-line chart places a label at each data point to show the value in lieu of a y-axis. Inspired by Ann K. Emery's Excel tutorial. ... D3 • d3js.org. Bring your data to life. Fork. D3 Charts. By . Mike Bostock. Published ISC. 14 forks. 34 Likes. 3 2. Create interactive documents like this one. ...
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers We want the labels to be in the middle of the bars. The bars start at xScale (i. So adding half the bandwidth to it, gives us the starting position of the labels. .attr ("y", function (d) { return h - yScale (d) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale (d) represents the top of the bar.

D3 bar chart with labels
Animated Bar Chart with D3 - TutorialsTeacher So, we revert the bar class to the original 'bar' class and also restore the original width and height of the selected bar. We have also restored the y value to the original value. d3.selectAll('.val').remove() removes the text value we had added during the bar selection. Result: Animation with Bar Chart medium.com › code-nebula › automatically-generateAutomatically Generate Chart Colors with Chart.js & D3’s ... Apr 22, 2019 · Interpolation using D3’s “d3.interpolateWarm” scale. To interpolate a color based on our data set, we’ll need to first map our data set to the color scale range, [0, 1]. D3 Js Bar Chart With Labels - gfecc.org 46 Unbiased Labels On Top Of Bar Chart D3 Js; Barplot The D3 Graph Gallery; Github Buruzaemon D3_stacked_to_grouped Example Of; D3 Js Stacked Bar Chart; Creating A Simple Bar Chart With D3 Js Darren Ingram; D3 Js Documentation; Render Svg Charts Server Side With D3 Js Greg Jopa;
D3 bar chart with labels. c3js.org › referenceC3.js | D3-based reusable chart library The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. plotly.com › python › referenceBar traces in Python - Plotly A plotly.graph_objects.Bar trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. By setting `orientation` to "h", the roles are interchanged. A simple example of drawing bar chart with label using d3.js - PixelsTech The data set is actually an key-value map. And the keys will be used as the bottom labels and values will be the actual value labels on top of the bar. The first step is to create the x scale which is a scaleBand as we are creating a bar chart and y scale which is a linear scale as it will reflects the actual linear values of each key. D3 bar chart where axis labels are hyperlinks from data The d3.axis {Direction} methods create the ticks inside g.tick elements, so we have to select those g.tick, insert an element in their parents, and do a little moving operation to move the g.tick inside the newly added . Here is an example that does this to link a google search to the ticks:
svg - Adding label on a D3 bar chart - Stack Overflow Adding label on a D3 bar chart. Ask Question Asked 9 years, 2 months ago. Modified 4 years, 9 months ago. Viewed 28k times 11 I read a lot of documentation about adding label on a D3 bar chart but i can't figure it out. I am stuck with what to add after the "svg.selectAll("text")". The result would just be the same as in this example : ... D3 Creating a Bar Chart | Tom Ordonez SVG coordinates in D3 The rectangles of the bar chart are created by adding attributes for (x,y). SVG coordinates are measured left to right and top to bottom. The coordinate (0,0) is the top left corner. The coordinates increase to the right for x and down for y. x located at the bottom left of the rectangle. y at the top left of the rectangle. Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center. D3 Bar Chart Title and Labels | Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ...
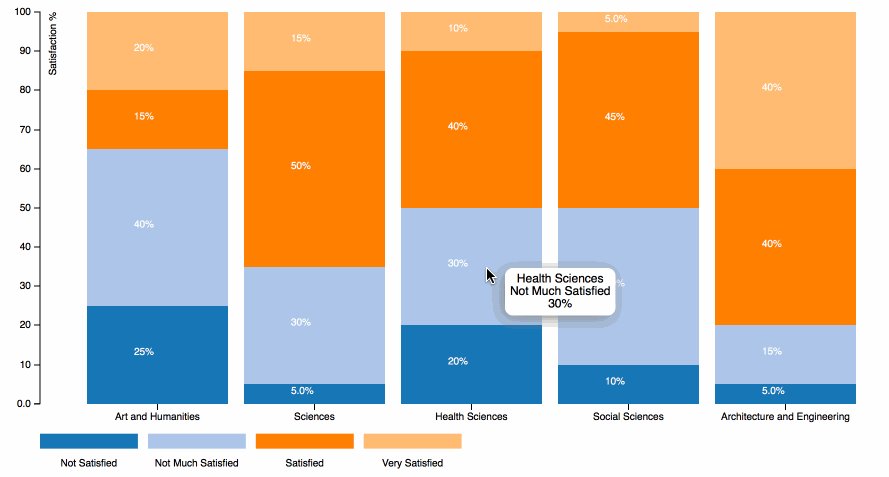
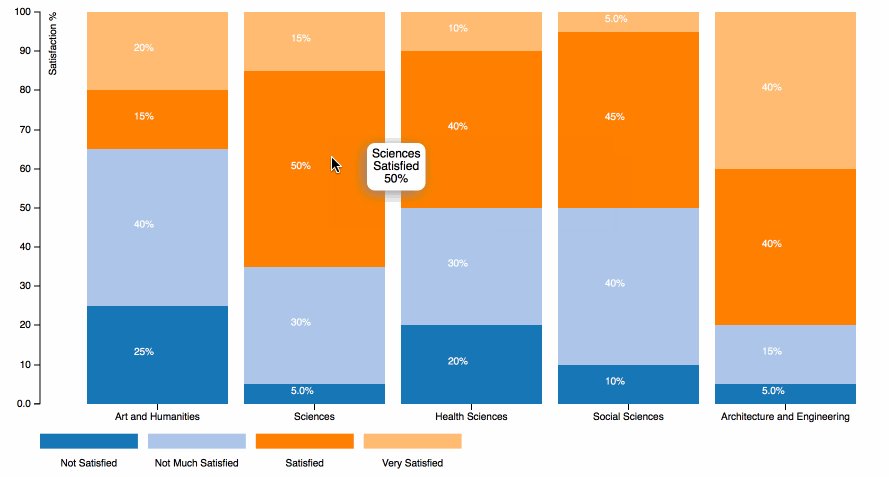
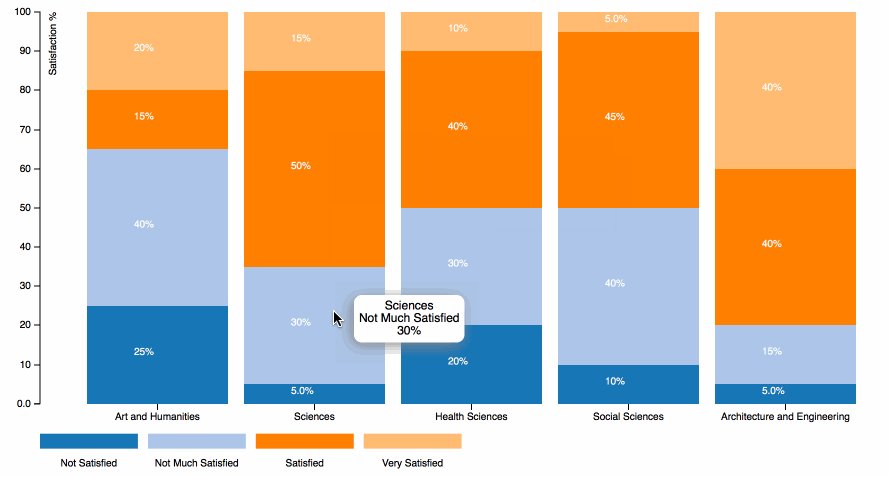
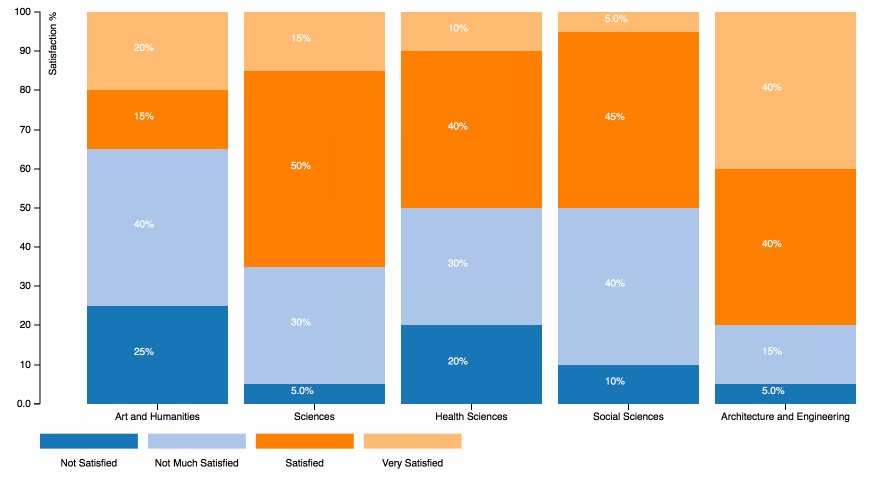
javascript - Stacked Bar Chart Labels - D3 - Stack Overflow I'm trying to add data labels to stacked bar chart in d3. I wanted the data labels to be in the middle of the bar. So far i just figured out how to add data labels on top of each bar. But actually i wanted those labels to be in the middle of each bar. Here's my code: D3 Adding Axes to Bar Chart | Tom Ordonez D3 axes in bar chart. Use any of these: d3.axisTop, d3.axisBottom, d3.axisLeft, d3.axisRight. Then append a g (group) element to the end of the SVG. var xAxis = d3.axisBottom (xScale); var yAxis = d3.axisLeft (yScale); Put this at the end of the script, since the graphics lay on top of each other, making the axes the last visible graph at the ... Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on. blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not ...
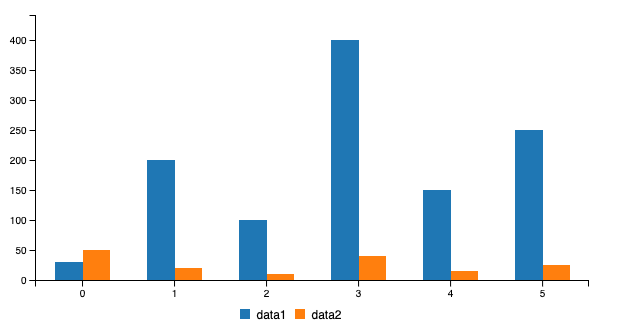
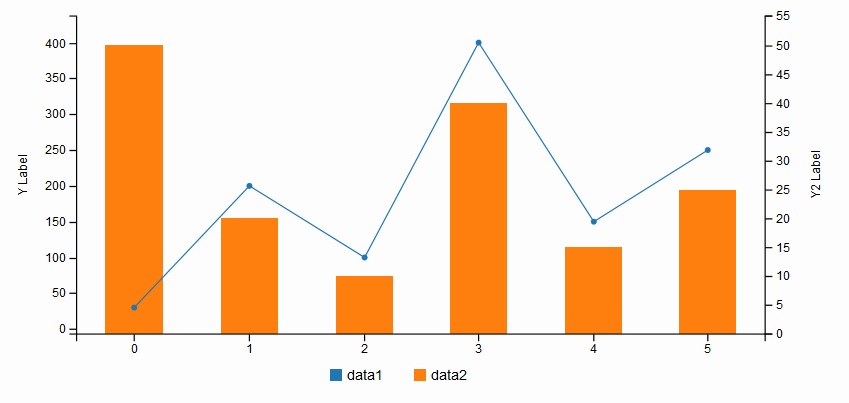
towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Bar Chart is simply generated by specifying the type as the bar (to flip the direction of the bars, set type to horizontalBar). The label of the bar chart is set with the provinces’ names and data are the cumulative cases in May. You are able to create legend and title through parameters.
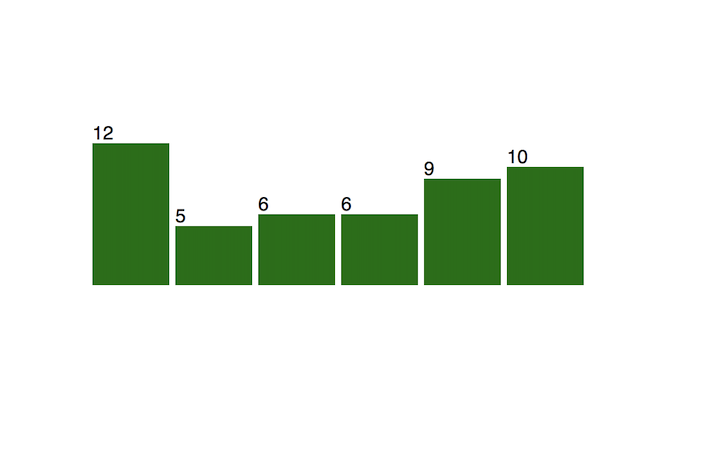
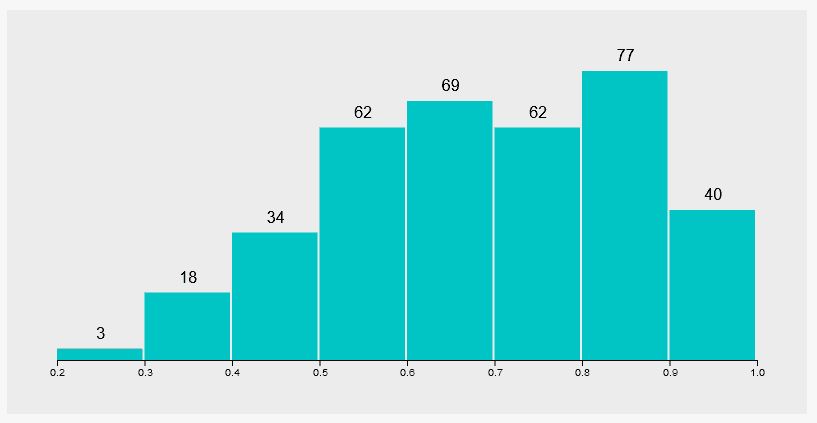
› d3js › create-bar-chartCreate Bar Chart using D3 - TutorialsTeacher Remember that the y-value here would be the tip of the bar since it is calculated from the origin and origin is at (0,0). And the output now is: Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis.
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
D3 Js Bar Chart With Labels - gfecc.org 46 Unbiased Labels On Top Of Bar Chart D3 Js; Barplot The D3 Graph Gallery; Github Buruzaemon D3_stacked_to_grouped Example Of; D3 Js Stacked Bar Chart; Creating A Simple Bar Chart With D3 Js Darren Ingram; D3 Js Documentation; Render Svg Charts Server Side With D3 Js Greg Jopa;
medium.com › code-nebula › automatically-generateAutomatically Generate Chart Colors with Chart.js & D3’s ... Apr 22, 2019 · Interpolation using D3’s “d3.interpolateWarm” scale. To interpolate a color based on our data set, we’ll need to first map our data set to the color scale range, [0, 1].
Animated Bar Chart with D3 - TutorialsTeacher So, we revert the bar class to the original 'bar' class and also restore the original width and height of the selected bar. We have also restored the y value to the original value. d3.selectAll('.val').remove() removes the text value we had added during the bar selection. Result: Animation with Bar Chart



































Post a Comment for "41 d3 bar chart with labels"