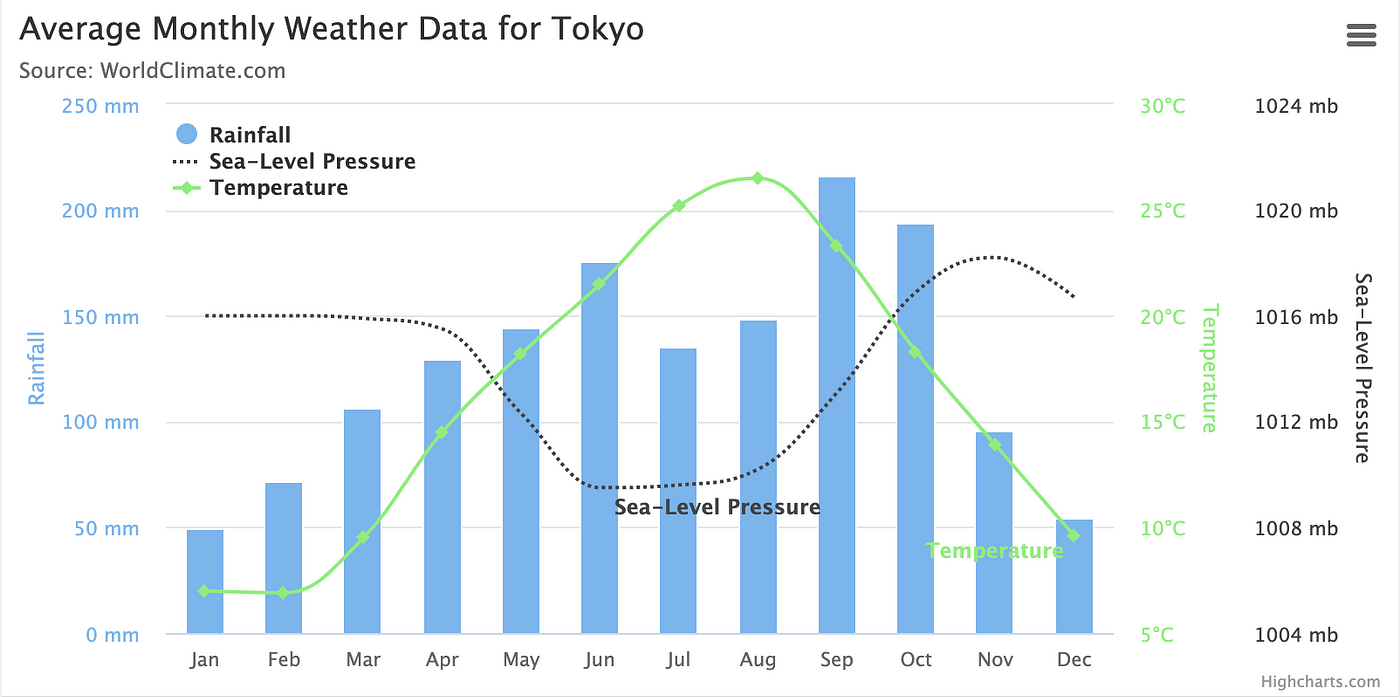
44 highcharts xaxis labels formatter
Highcharts maxWidth or maxHeight of map - Stack Overflow Feb 06, 2020 · I'm trying to set the maxWidth of my world map with highcharts but it doesn't change the size. I've tried these: responsive: { rules: [{ condition: { maxWidth:... Highcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
标签及字符串格式化 | Highcharts 使用教程 Mar 23, 2017 · 格式化字符串是包含了变量的标签模板。格式化字符串最早是在 Highcharts 2.3 中推出的,并在 Highcharts 3.0 中增强了功能,增加了数值格式化及时间格式化。具体的使用实例是在 xAxis.labels.format、tooltip.pointFormat 及 legend.labelFormat. 1. 变量

Highcharts xaxis labels formatter
Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation Highcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Labels and string formatting | Highcharts All format string options have matching formatter callbacks. While formatter callbacks have greater flexibility, format strings are typically more compact, and they are JSON compatible. HTML in Highcharts# Texts and labels in Highcharts are given in HTML, but as the HTML is parsed and rendered in SVG, only a subset is supported.
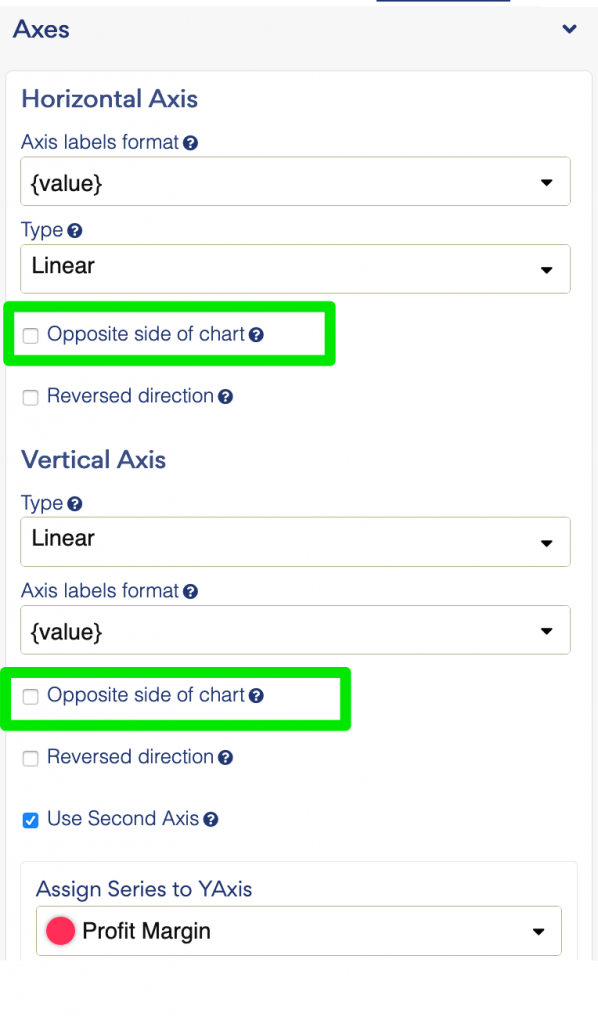
Highcharts xaxis labels formatter. 坐标轴 | Highcharts 使用教程 Nov 20, 2020 · 水平轴 Labels 显示行数。(该属性只对水平轴有效)当 Labels 内容过多时,可以通过该属性控制显示的行数。和该属性相关的还有maxStaggerLines属性。 更多关于 Labels 的属性请查看API文档 xAxis.labels、yAxis.labels. 3、坐标轴刻度. Tick为坐标轴刻度。 Labels and string formatting | Highcharts All format string options have matching formatter callbacks. While formatter callbacks have greater flexibility, format strings are typically more compact, and they are JSON compatible. HTML in Highcharts# Texts and labels in Highcharts are given in HTML, but as the HTML is parsed and rendered in SVG, only a subset is supported. Highcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation







































Post a Comment for "44 highcharts xaxis labels formatter"